티스토리 뷰
React 프로젝트에 Custom Build된 CKEditor를 적용하는 방법을 정리해둔다.
1. React 프로젝트에 CKEditor 5 패키지 설치
npm install @ckeditor/ckeditor5-react
2. CKEditor 5 공식사이트에서 Online Builder 후 다운로드
- https://ckeditor.com/ckeditor-5/online-builder/
- 다운로드 된 zip파일 압축 해제
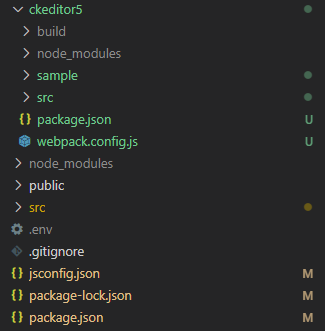
- React 프로젝트 root 바로 아래로 파일 복사

3. React 프로젝트에 Online Builder로 커스터마이징한 패키지 등록
npm install file:./ckeditor5
4. CKEditor Component 추가
import BuildedEditor from 'ckeditor5-custom-build/build/ckeditor';
import { CKEditor as Editor } from '@ckeditor/ckeditor5-react';
function CKEditor() {
return (
<Editor
editor={BuildedEditor}
data='<p>Hello from CKEditor 5!</p>'
onReady={editor => {
// You can store the "editor" and use when it is needed.
console.log('Editor is ready to use!', editor);
}}
onChange={(event, editor) => {
const data = editor.getData();
console.log({ event, editor, data });
}}
onBlur={(event, editor) => {
console.log('Blur.', editor);
}}
onFocus={(event, editor) => {
console.log('Focus.', editor);
}}
/>
);
}
export { CKEditor };'React' 카테고리의 다른 글
| React: 프로젝트 생성 및 셋팅 (2) | 2022.04.22 |
|---|
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
